Most business owners and managers want a slick, polished website. There is truth to the assertion that a professional-looking website will result in more conversions.
However, beauty has traditionally come at a measurable cost in terms of WordPress website performance.
WordPress page builders like Elementor, Divi, and WP Bakery exist to give a business’s website a stylish look.
However, a builder can add undesirable bloat to a website, resulting in a subpar Lighthouse performance score. There is reason to worry about red and yellow performance scores.
So, we did some analysis and testing. Below, we recommend tools to help marketers and their developers create WordPress websites that look great but do not sacrifice performance.
Regarding page builders, the Largest Contentful Paint (LCP) seems to be the toughest nut to crack. In a study, Backlinko found that 46.23% of sites had “poor” or “needs improvement” LCP ratings.
Google and Page Experience
In a friendly way, John Mueller of Google has been striking fear in the hearts of webmasters and business owners about coming changes in how Google measures page experience and the consequences of a poor page experience.
In mid-June 2021, Google started to roll out the page experience ranking change. Websites that fail to achieve a high enough overall score may have started to experience lower rankings in the search results.
Webmasters scrambled to throw enough time and money at their page builder-based sites to get an acceptable score.
However, for many small businesses, the required technical adjustments are beyond their grasp on several levels.
What are the options for businesses that use WordPress?
The Simple Case – A New WordPress Project
In May 2021, Martin Splitt of Google told SearchEngine Journal, “For new projects, I definitely advise them to look into Core Web Vitals from the get-go.”
For new WordPress websites, it’s worth considering an alternative to using a traditional WordPress page builder. That alternative is the following combination of actions:
- Use a lightweight theme like GeneratePress
- Author your pages using the WordPress block editor
- Author your posts with the block editor or the classic WordPress text editor
- Install a block enhancer plugin like GenerateBlocks
The pro version of GenerateBlocks has a library of block templates that can give your pages that “builder” look. GeneratePress offers a collection of site templates, including blocks from its sister site, GenerateBlocks.
Along with a web host specializing in WordPress (WPEngine or Kinsta), you should be able to achieve a performance score in the 90s without breaking a sweat.
However, the score will be knocked down somewhat if you, for example, use a Google font and add Google Analytics tracking code.
Also, try to keep the number of plugins to a minimum. Each time you add a new plugin, retest your site’s Web.dev Measure score.
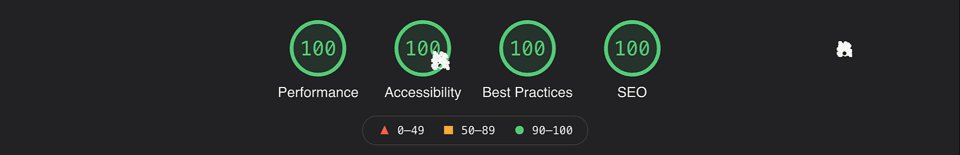
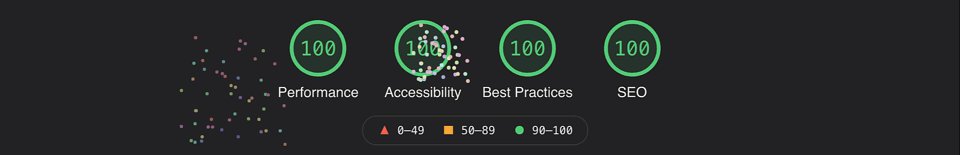
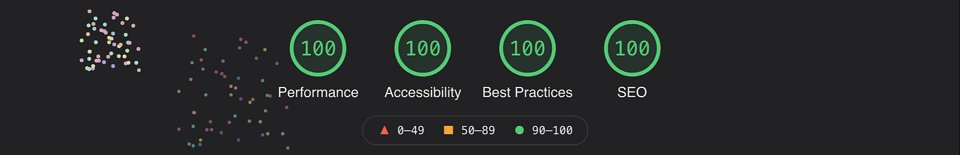
We started with the barest of bones on the WordPress you’re on and initially earned the Lighthouse Easter egg:

We later layered on Elementor and dropped about 40 points in the Performance score.
Mike Oliver, who creates many of the GeneratePress site templates, sells a course on how to build lightweight websites using GeneratePress and GenerateBlocks.
The Complex Case – An Existing WordPress Site
You have an existing website that has been built using a page builder. However, the person who built it may be more of a designer than a technician.
What are your options?
#1: You could try to find someone to make the technical adjustments to your website, resulting in a performance score in the green. This could include a paid caching plugin like WP Rocket.
#2: You could ask a web designer for a quote to redesign your existing content using the WordPress block editor and a block enhancer plugin.
#3: You could take a wait-and-see approach. If you stay the course, your rankings may not drop by enough to concern you—even if you have low (“poor” or “needs improvement”) scores.
Martin Splitt stated, “For some, [ranking changes] will be substantial. For some, it will not be very substantial. So, you don’t know which bucket you’ll be in because that depends a lot on context, industry, and niche.”