Google’s page quality measuring tool, which is built on top of Lighthouse, scores website pages on four factors:
- Performance
- Accessibility
- Best Practices
- SEO
This post will focus on the Performance score, as this is the area that often represents a page’s lowest relative score. We’ll also focus on WordPress.
When someone clicks or taps on one of your website pages or blog posts in the search engine results, for the best user experience, the page should pop.
In other words, the page should load quickly in a visitor’s browser tab to make the content visible as soon as possible. The same is true if the visitor navigates within your website.
According to Google, “Fast page loads result in higher user engagement, more pageviews, and improved conversion.”
Does Google explicitly reward websites for fast page load times? Possibly. However, rewards may be more of an indirect result based on visitor behavior.
With the performance measuring tool, website performance should be analyzed at an individual page level. You might decide, “It’s okay for my home page to load more slowly than my text-edited blog posts because the home page simply needs to be more image-rich.”
WordPress pages and posts created with page builders such as WPBakery, Beaver Builder, and Divi Builder tend to have lower performance scores than pages and posts authored in the native WordPress block editor.
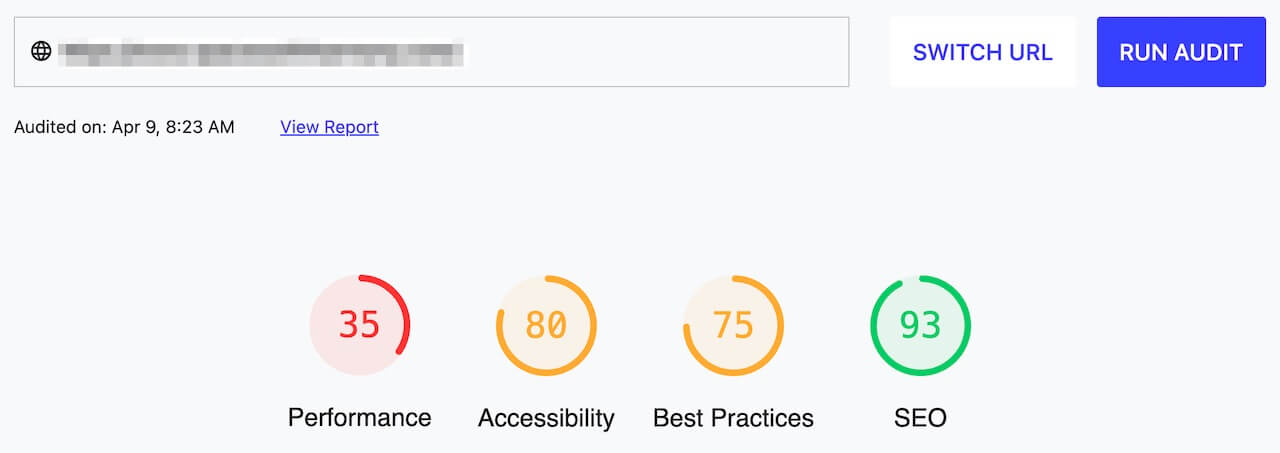
Here’s the Performance score for the home page of a randomly chosen WordPress site using a popular page builder.

WordPress Page & Post Performance Tips
Here’s what you can do to crush Google’s Performance measurement:
1. Avoid plugins and widgets that increase load time for pages and posts. Load time offenders can include plugins and widgets for:
- Commenting
- Social media sharing
- Chat
- Top/Popular posts
- Recent posts
2. To list popular posts in the sidebar or footer, consider using a text widget and manually adding anchors that link to your top posts.
3. Test the effect of disabling your social sharing plugin. A social sharing plugin we used lost us 20 out of 100 points when it was active.
We now use a lightweight social sharing plugin called Scriptless Social Sharing.
4. Use a dedicated WordPress hosting company such as WPEngine or Kinsta.
Both of these hosts do a lot of technical optimization for WordPress speed.
5. Test out Autoptimize, a plugin with the opposite effect of plugins that slow down page load times. This plugin makes page load times considerably faster.
There may be a setting or two in Autoptimize that conflicts with your WordPress theme. So, make sure to test and disable specific settings if needed.
6. Use a lightweight theme such as GeneratePress or Kadence WP.
GeneratePress and Autoptimize are a solid combination.
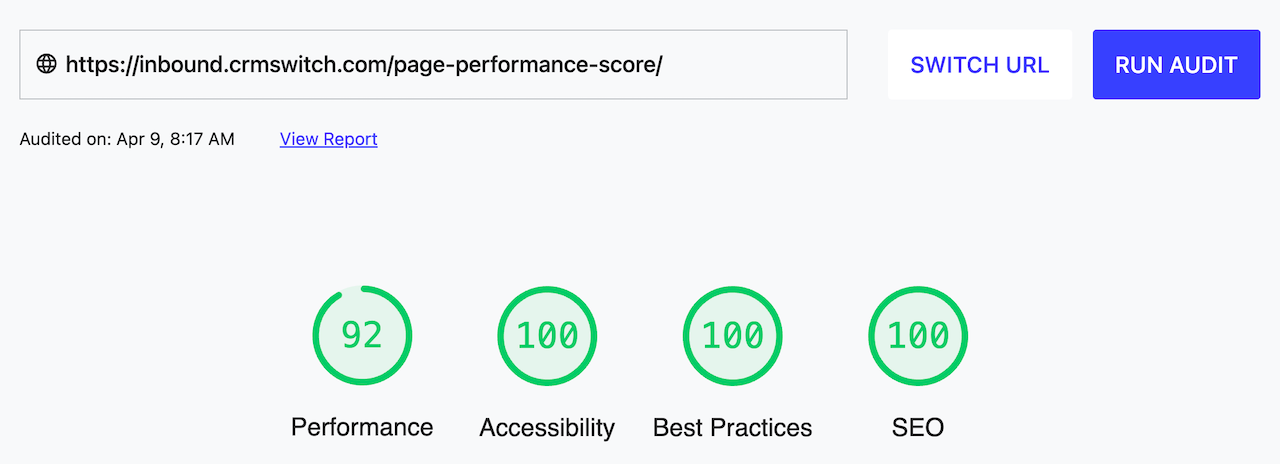
After publishing this post, here are the Performance and other scores we got.

Instead of using a page builder for creating pages, consider using the WordPress block editor and a block enhancer plugin. Here are several single-vendor theme plus block enhancer combinations.
- GeneratePress and GenerateBlocks
- Kadence LP and Kadence Blocks
- Genesis and Genesis Blocks
Our homepage, which uses the block editor and GenerateBlocks, scores in the 90s for Performance.
Here are two more tips:
7. Compress all images with TinyPNG or ShortPixel before uploading to WordPress.
ShortPixel also has a paid WordPress plugin for retroactively compressing a site’s existing images.
When possible, avoid using full-width banner images at the top of pages.
8. An embedded YouTube video knocks about 30 points off a page’s Performance score. A plugin called WP YouTube Lyte remedies this. This plugin is from the publisher of Autoptimize.
You’ll need to create a project in the Google Developer’s console, add an API credential, and then preferably restrict the application to your web host’s IP address.
Test your changes
Testing the performance effect of changes to your WordPress site is easy. For example, you can temporarily disable a plugin, clear your website’s cache, and then click the blue ‘Run Audit’ button in the performance measuring tool.
From there, decide if the degree of performance gain is worth giving up that functionality.