The following setup is recommended for sellers to easily share digital assets from the Marketing Asset custom object of the Content Accelerator for Salesforce package.
Here is Salesforce’s general documentation for sending an email from a record.
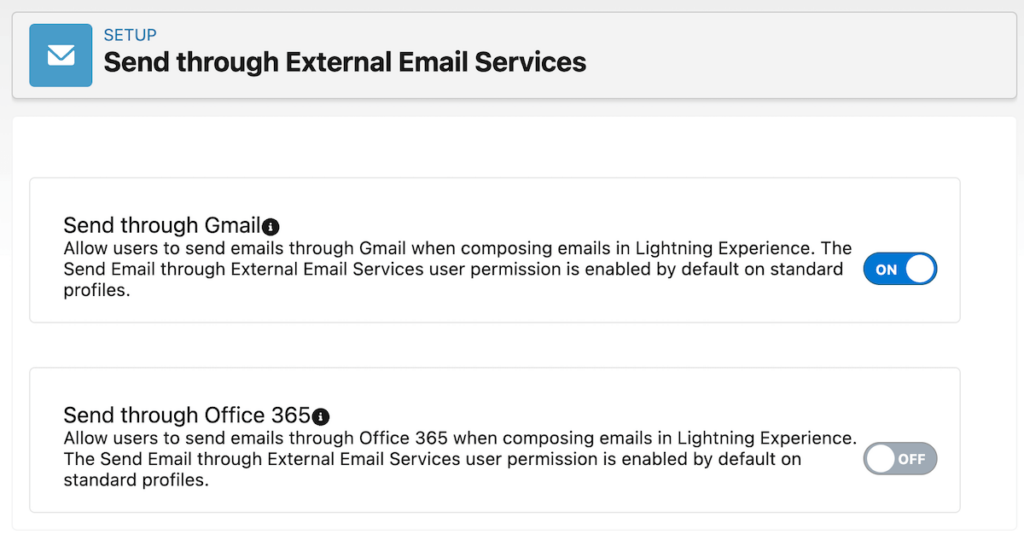
Enable ‘Send through External Email Services’
Allowing users to send emails through Google Workspace or Microsoft 365 is best for organizations that use those services.

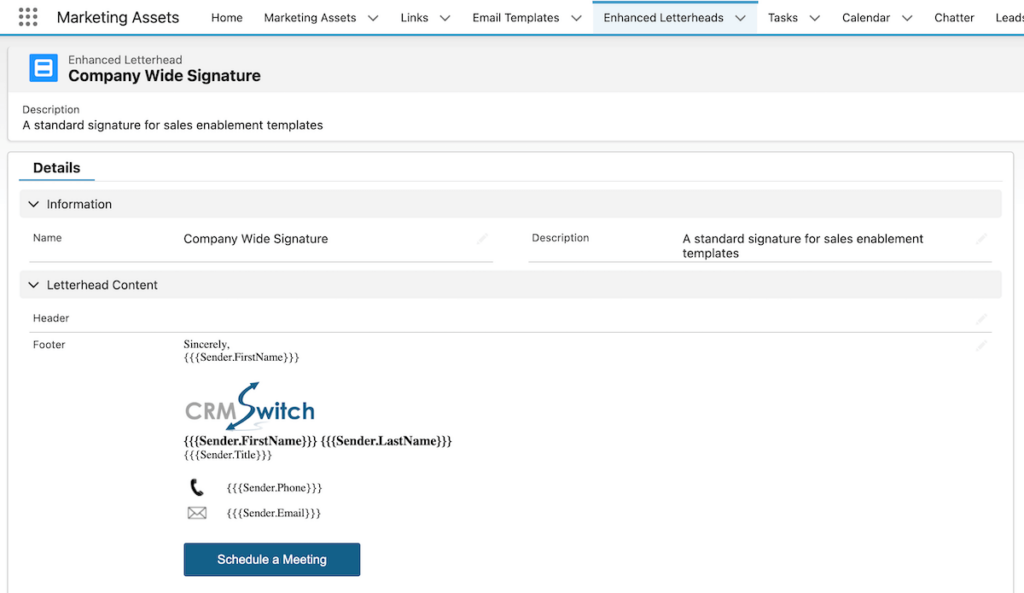
Create a Company-Wide Signature Template
A standardized signature format for specific email templates can be enforced by defining and applying an Enhanced Letterhead.
Different email templates can have different Enhanced Letterheads.
One caveat is “Letterheads do not show in emails in Outlook desktop.”
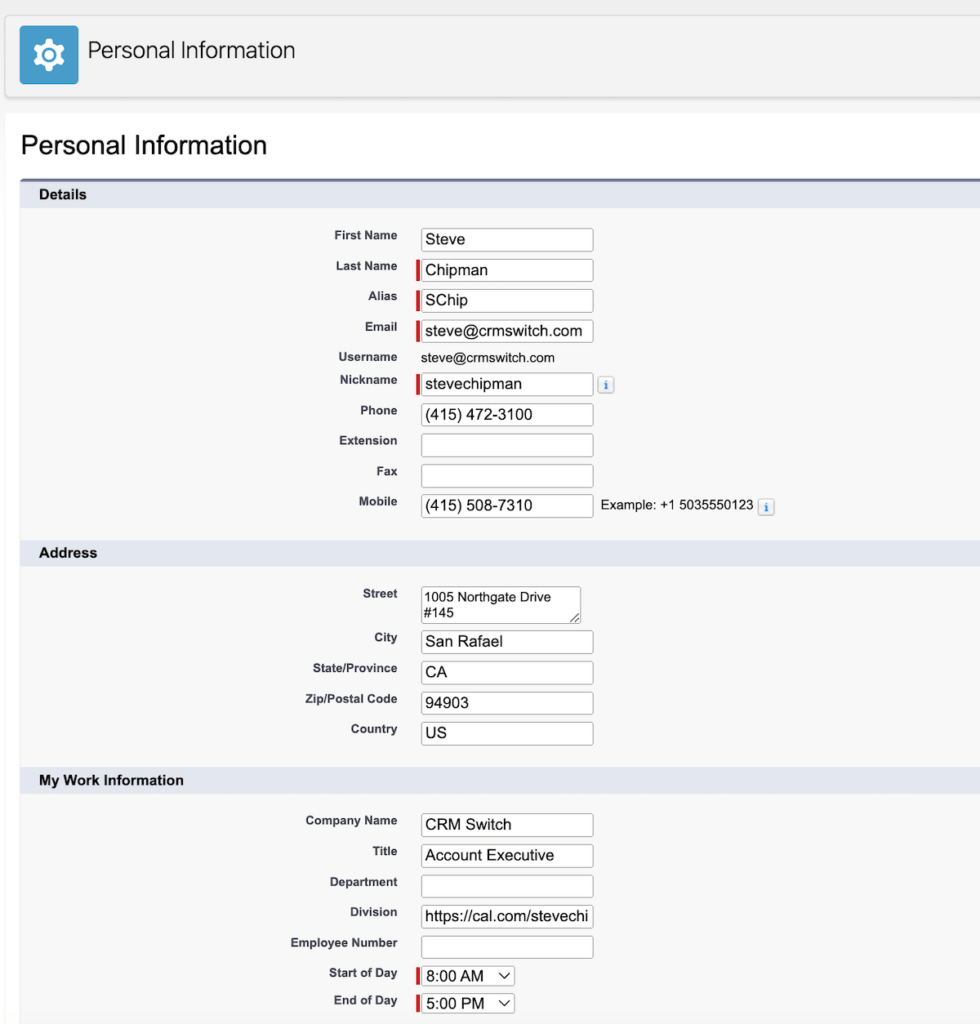
User Information for Email Signatures
Under their Settings, ensure that sales users fill as many personal information fields as are needed to match the merge fields in your signature templates.
For a Calendly-type meeting link to be included in the company-wide signature template, our recommended workaround is to use the Division field as a merge field since custom User object fields can’t be added to this user-editable layout.

Create an Enhanced Letterhead with a blank header and a footer that looks something like this:

Use HTML similar to the code block below to create the signature.
We found a study that suggests the most essential business email signature elements for reference.
If you want to include a logo, a banner, or icons, upload them to Salesforce as files, make them public, and then discover the embeddable public image URLs by right-clicking on the “public image” and opening the image in a new tab.
<span style="font-size:13px;">Sincerely,<br />
{{{Sender.FirstName}}}</span><br />
<br />
<a href="https://yourcompany.com"><img alt="Your Company Name" src="https://yourcompany.file.force.com/sfc/dist/version/renditionDownload?rendition=ORIGINAL_Png&versionId=068Kf00000JmSMw&operationContext=DELIVERY&contentId=05TKf000011URDF&page=0&d=/a/Kf000000QAj5/Iy7rKZ2BAOYS6LOoLktT_abLdwUd_febm6KSECZ8O.A&oid=00DU0000000IMrX&dpt=null&viewId=" style="width:150px;" /></a><br />
<span style="font-size:15px;"><strong>{{{Sender.FirstName}}} {{{Sender.LastName}}}</strong></span><br />
<span style="font-size:13px;">{{{Sender.Title}}}</span><br />
<span style="font-size:13px;"> </span>
<table style="width:50%">
<tbody>
<tr>
<td style="width:10%"><span style="font-size:13px;"><img alt="landline-phone" src="https://yourcompany.file.force.com/sfc/dist/version/renditionDownload?rendition=ORIGINAL_Png&versionId=0683g00000JPq3U&operationContext=DELIVERY&contentId=05T3g000010w4v2&page=0&d=/a/3g000000QAZo/SxkIx2W99.UOk6iAIfKBfmhASxMYLX.F2QakSYAPnqU&oid=00DU0000000IMrX&dpt=null&viewId=" /></span></td>
<td><span style="font-size:13px;">{{{Sender.Phone}}}</span></td>
</tr>
<tr>
<td><span style="font-size:13px;"><img alt="email" src="https://yourcompany.file.force.com/sfc/dist/version/renditionDownload?rendition=ORIGINAL_Png&versionId=0683g00000JPLO4&operationContext=DELIVERY&contentId=05T3g000010uZh9&page=0&d=/a/3g000000QAVS/7sMushVUyQp08sb.vR12.LJnkC4uYHLZK79G.NffMDc&oid=00DU0000000IMrX&dpt=null&viewId=" /></span></td>
<td><span style="font-size:13px;">{{{Sender.Email}}}</span></td>
</tr>
</tbody>
</table>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td align="left">
<table border="0" cellpadding="0" cellspacing="0" style="border-collapse: separate !important;" width="200">
<tbody>
<tr>
<td style="background-color:#136089;color:#136089;font-size:14px;padding:10px 10px;border-radius:3px;font-family:Arial, Helvetica, sans-serif;text-align:center;border:solid 1px #136089"><a href="{{{Sender.Division}}}" style="color:#ffffff;text-decoration:none;">Schedule a Meeting</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
Because of the Outlook Desktop caveat, an alternative is to paste the email signature HTML into each email template.
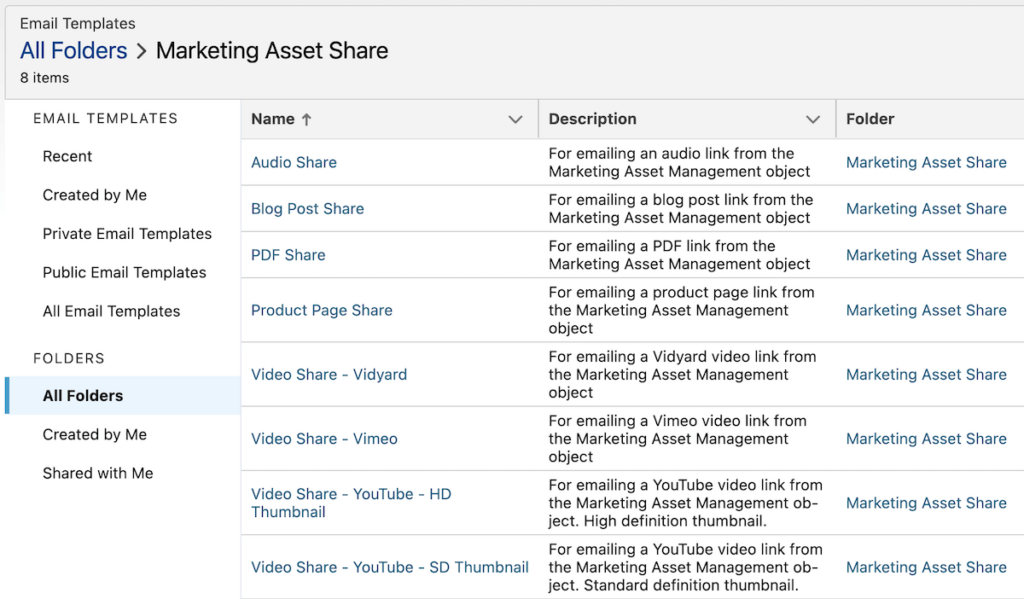
Email Templates
Create a separate email template for each type of asset you want to share. Here are some examples.

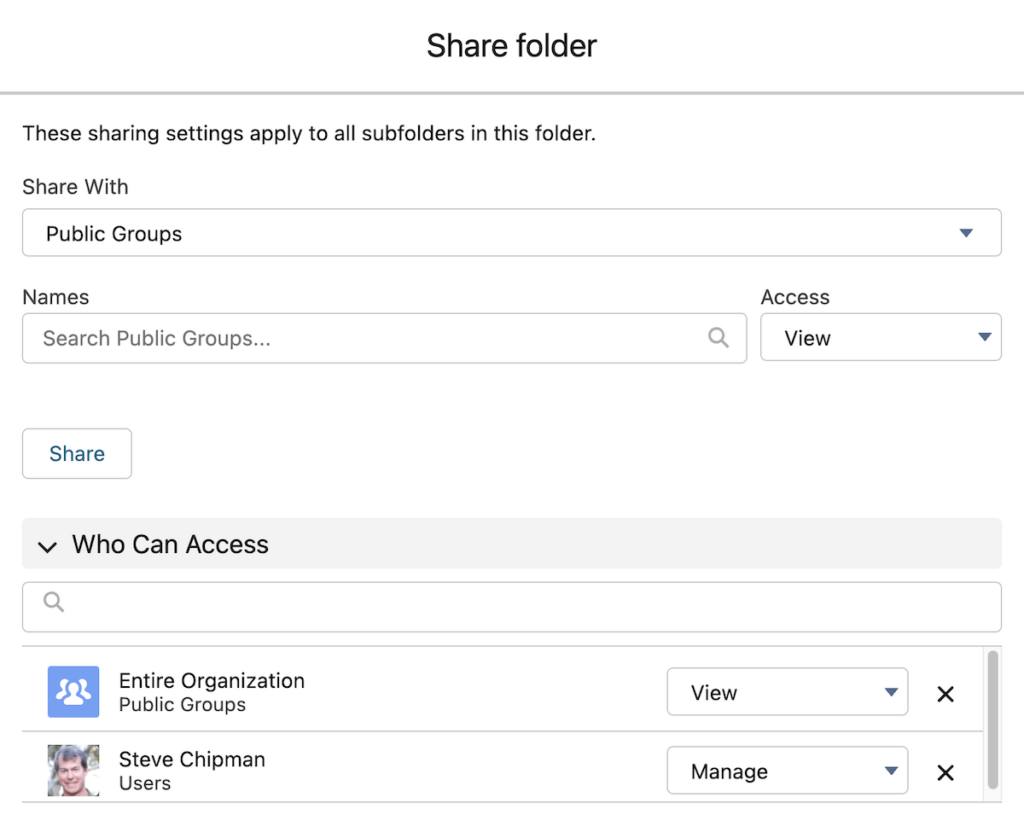
Be sure to give the appropriate users, roles, or public groups view permissions to the folder that contains your templates.

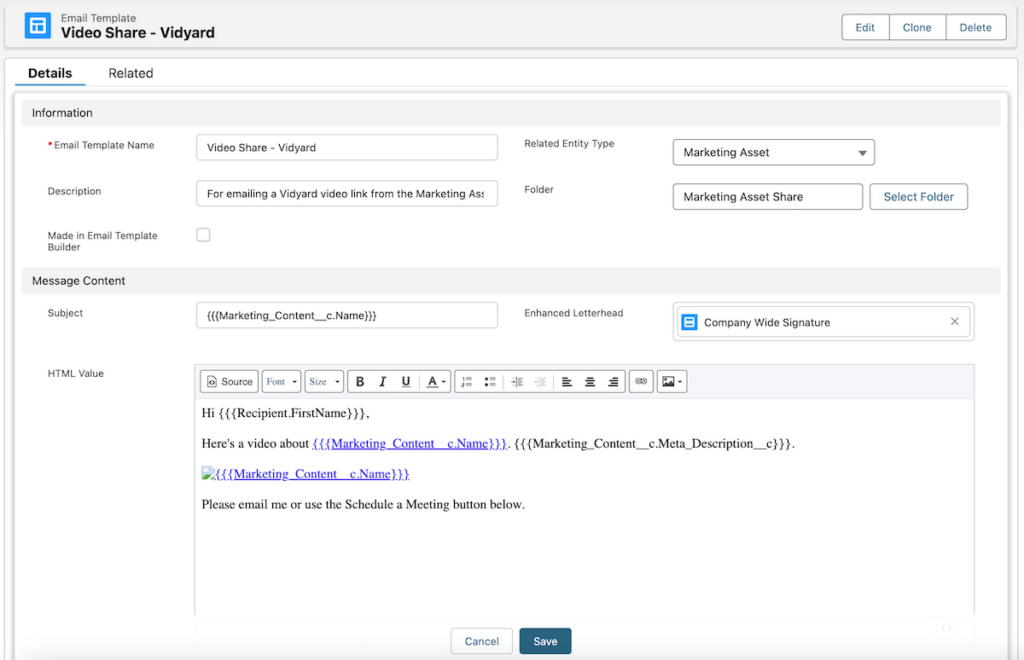
Vidyard
All that’s needed for Vidyard is one centrally managed Pro Account.
A benefit to Vidyard is that the thumbnail code is derived from Vidyard’s native sharing and displays a play button.
If an animated thumbnail is chosen for the video in Vidyard, it will show in the email sent from Salesforce.
Here is an example template for sharing a Vidyard video. Be sure to link an Enhanced Letterhead for the signature. Note that a broken image icon will display in the editor since there’s no specific thumbnail.

Below is the HTML for a Vidyard video that you can add to the ‘HTML Value’ field source.
The thumbnail code is bolded. Ensure the Vidyard video ID is in the Marketing Asset record’s ‘Asset ID’ field.
<html style="overflow-y: hidden;">
<head>
<title></title>
</head>
<body style="height: auto; min-height: auto;">Hi {{{Recipient.FirstName}}},<br />
<br />
Here's a video about <a href="{{{Marketing_Content__c.Asset_URL__c}}}">{{{Marketing_Content__c.Name}}}</a>. {{{Marketing_Content__c.Meta_Description__c}}}.<br />
<br />
<a class="viewedit-link" href="https://share.vidyard.com/watch/{{{Marketing_Content__c.Asset_ID__c}}}?" rel="noopener noreferrer" style="display: block;" target="_blank"><img alt="{{{Marketing_Content__c.Name}}}" src="https://play.vidyard.com/{{{Marketing_Content__c.Asset_ID__c}}}.jpg?email=1&" style="width: 400px;" /></a><br />
Please email me or use the Schedule a Meeting button below.</body>
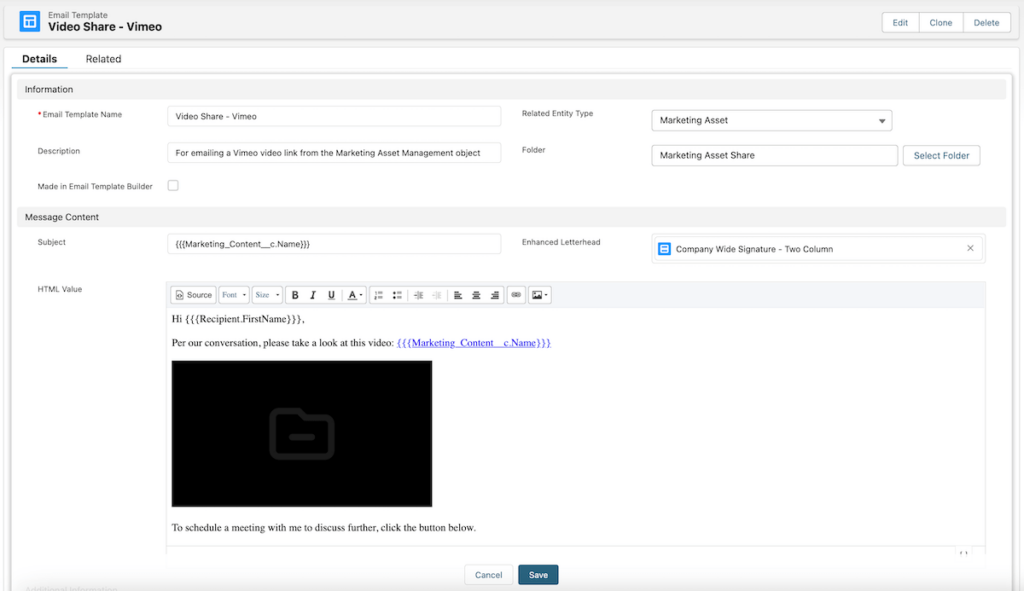
</html>Vimeo
Here is an example template for sharing a Vimeo video. Make sure to include an Enhanced Letterhead for the signature.

Below is the HTML for a Vimeo video that you can add to the ‘HTML Value’ field source.
The thumbnail code is bolded. This makes use of a third-party thumbnail app.
Ensure the Vimeo video ID is in the Marketing Asset record’s ‘Asset ID’ field.
<html style="overflow-y: hidden;">
<head>
<title></title>
</head>
<body style="height: auto; min-height: auto;">Hi {{{Recipient.FirstName}}},<br />
<br />
Per our conversation, please take a look at this video: <a href="{{{Marketing_Content__c.Asset_URL__c}}}">{{{Marketing_Content__c.Name}}}</a><br />
<br />
<a href="https://vimeo.com/{{{Marketing_Content__c.Asset_ID__c}}}"><img src="https://vumbnail.com/{{{Marketing_Content__c.Asset_ID__c}}}.jpg" style="width: 400px;" /></a><br />
<br />
To schedule a meeting with me to discuss further, click the button below.</body>
</html>YouTube
The downside to sharing a YouTube video rather than a Vimeo, Vidyard, or Wistia video is that unless the recipient pays for YouTube Premium, they must wait for part of an ad to play.
There are two sets of HTML code for sharing YouTube videos, depending on whether the video’s thumbnail file is larger or smaller than 1280 x 720.
Here’s the HTML for a high-resolution thumbnail.
<html style="overflow-y: hidden;">
<head>
<title></title>
</head>
<body style="height: auto; min-height: auto;">Hi {{{Recipient.FirstName}}},<br />
<br />
Per our conversation, take a look at this video: <a href="{{{Marketing_Content__c.Asset_URL__c}}}">{{{Marketing_Content__c.Name}}}</a><br />
<br />
<a href="https://www.youtube.com/watch?v={{{Marketing_Content__c.Asset_ID__c}}}"><img src="https://i.ytimg.com/vi/{{{Marketing_Content__c.Asset_ID__c}}}/maxresdefault.jpg" style="width:400px;" /></a><br />
<br />
Please email me or use the Schedule a Meeting button below.</body>
</html>Here’s the HTML for a standard-resolution thumbnail.
<html style="overflow-y: hidden;">
<head>
<title></title>
</head>
<body style="height: auto; min-height: auto;">Hi {{{Recipient.FirstName}}},<br />
<br />
Per our conversation, take a look at this video: <a href="{{{Marketing_Content__c.Asset_URL__c}}}">{{{Marketing_Content__c.Name}}}</a><br />
<br />
<a href="https://www.youtube.com/watch?v={{{Marketing_Content__c.Asset_ID__c}}}"><img src="https://i.ytimg.com/vi/{{{Marketing_Content__c.Asset_ID__c}}}/hqdefault.jpg" style="width:400px;" /></a><br />
<br />
Please email me or use the Schedule a Meeting button below.</body>
</html>Blog Post, Product Page, Customer Story
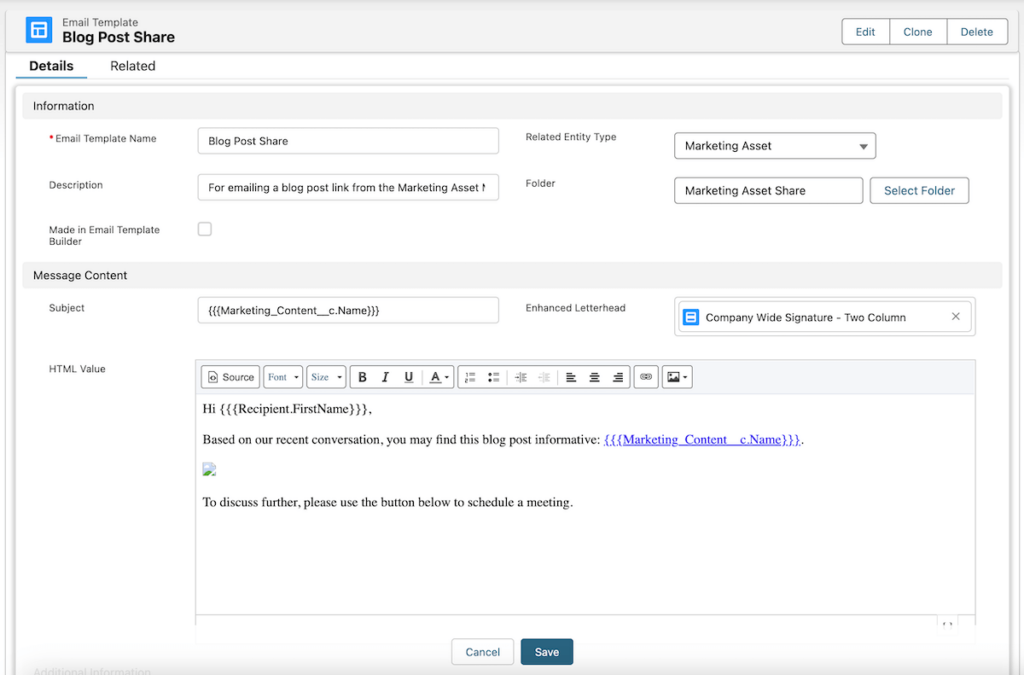
Here is an example template for sharing a blog post. The same concept can be used for sharing product pages and customer stories.

The thumbnail code is bolded. If you want to display an image, ensure the blog post’s Featured Image URL is in the Marketing Asset record’s ‘Featured Image’ field.
<html style="overflow-y: hidden;">
<head>
<title></title>
</head>
<body style="height: auto; min-height: auto;">Hi {{{Recipient.FirstName}}},<br />
<br />
Based on our recent conversation, you may find this blog post informative: <a href="{{{Marketing_Content__c.Asset_URL__c}}}">{{{Marketing_Content__c.Name}}}</a>.<br />
<br />
<a href="{{{Marketing_Content__c.Asset_URL__c}}}"><img src="{{{Marketing_Content__c.Featured_Image_URL__c}}}" style="width:400px;" /></a><br />
<br />
To discuss further, please use the button below to schedule a meeting.</body>
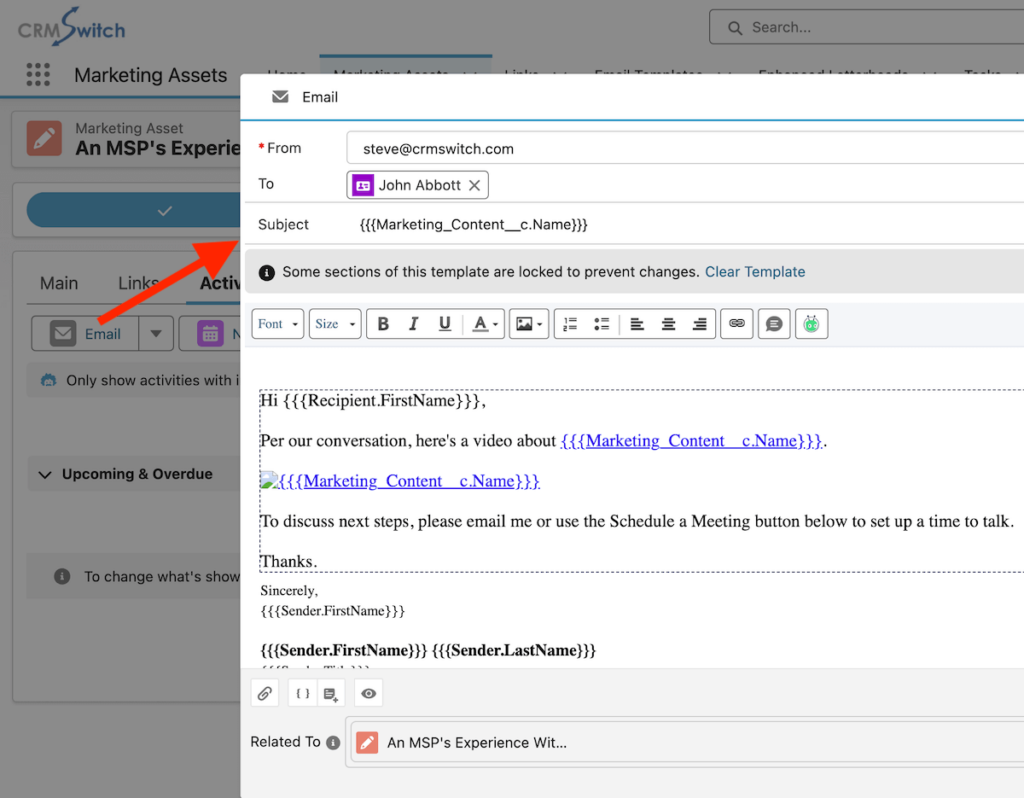
</html>Emailing an Asset
Users can now take the following steps in a Marketing Asset record
- Click the Email button in the Activity section
- Select the shared template corresponding to the Asset Type
- Choose a recipient (Contact or Lead) using type-ahead
- Make personalization edits
- Optionally preview the email
- Click the ‘Send’ button